Gulliver 1.0 Heuristic Review
What is a Heuristic Review?
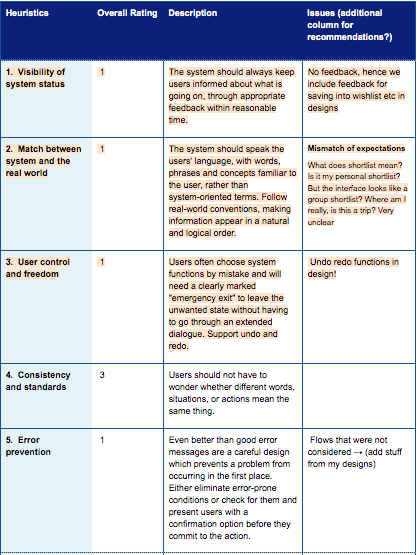
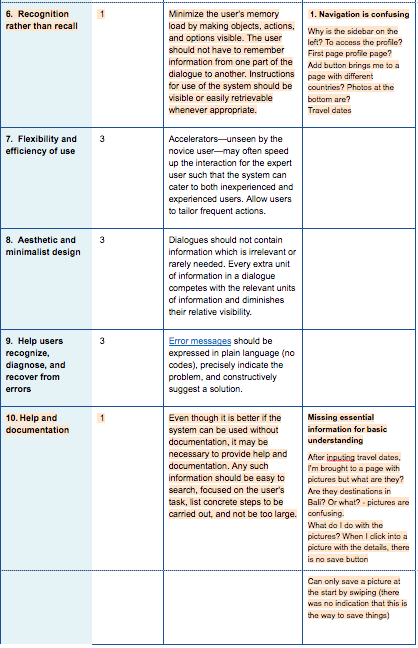
Using Nielsen Norman's 10 usability heuristics for interaction design, evaluators give a severity rating for each heuristic and leave remarks if any for specific parts of the prototype.
How was it conducted?
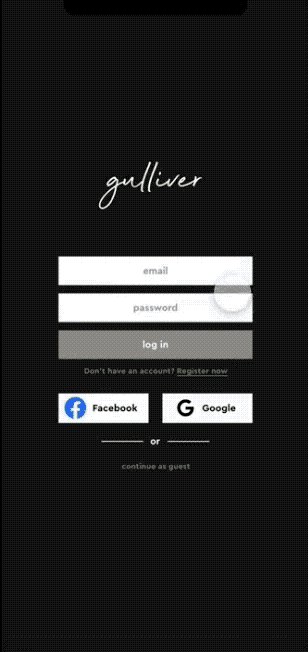
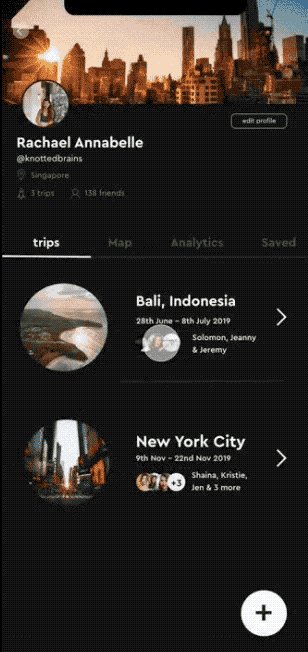
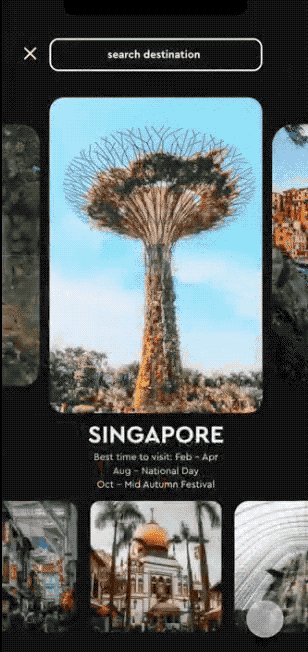
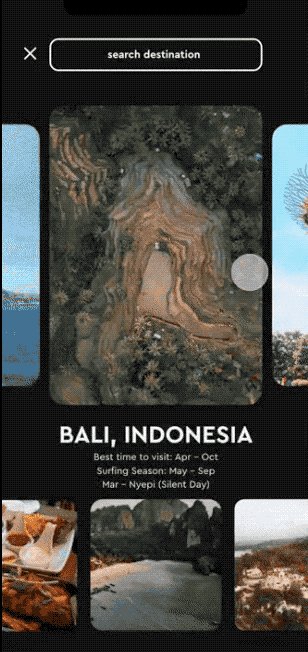
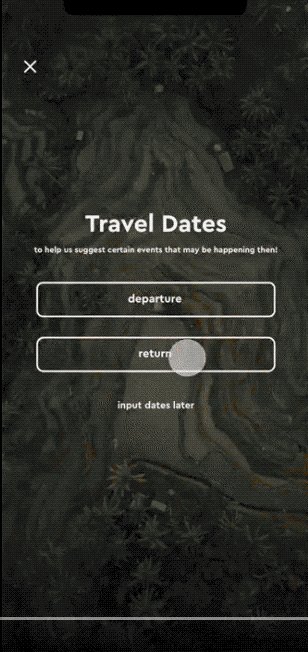
3 evaluators go through the entire flow of the prototype twice. The first time was to get a feel of the flow, interaction and general scope, like a first impressions. The second was to go deeper and focus on specific elements while knowing how they fit into the larger picture.