1. Anonymity
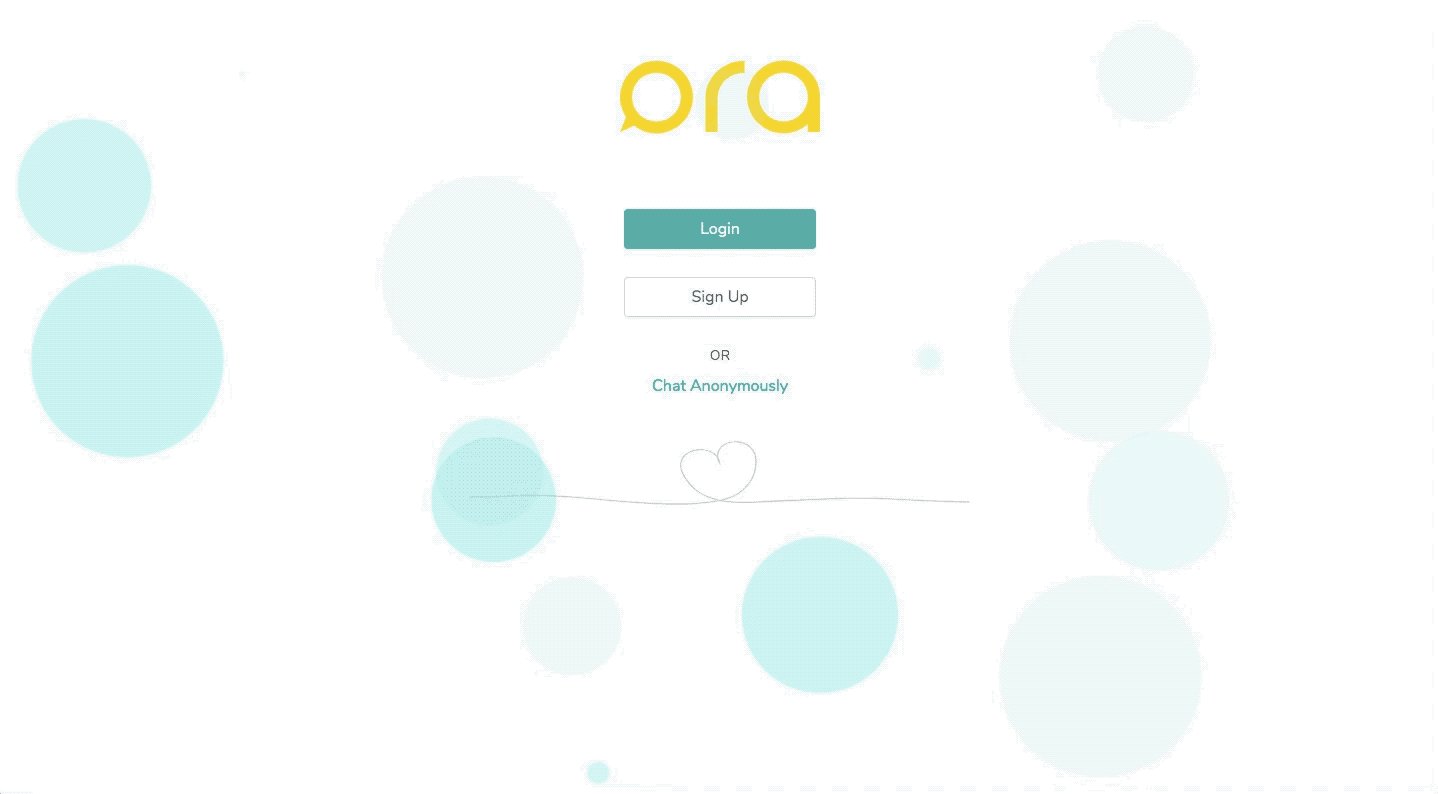
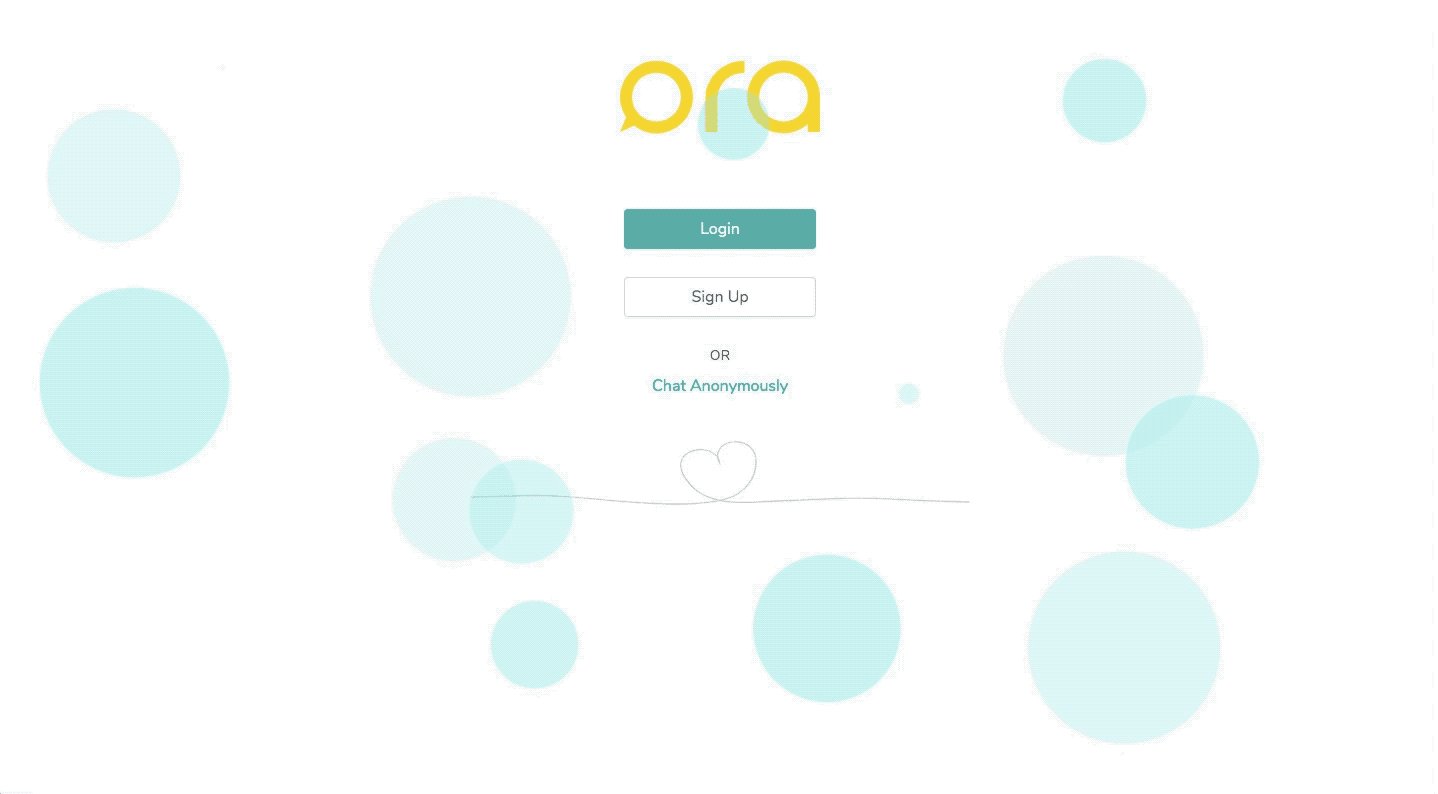
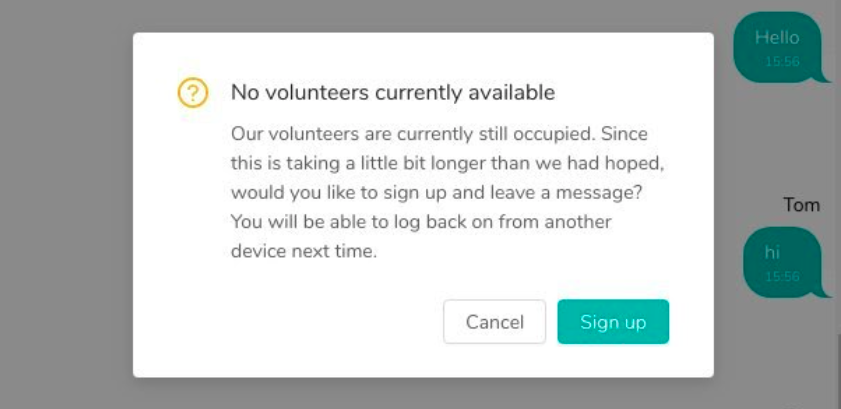
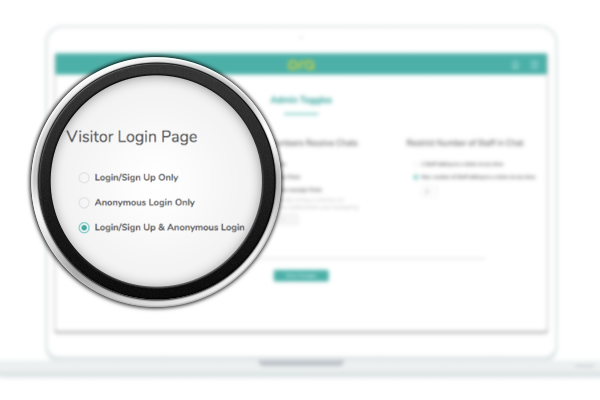
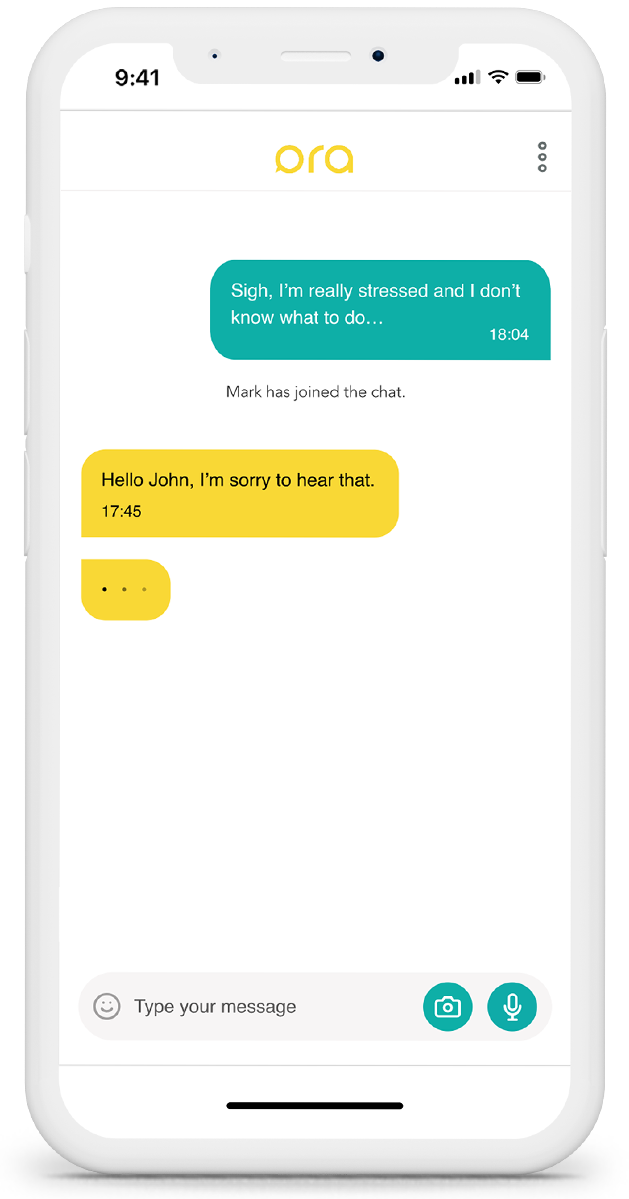
From our research findings, we saw the importance of anonymity for visitors. Anonymity was crucial to overcoming fear and social stigma associated to mental health issues and the assurance of privacy would lead to sharing more comfortably.
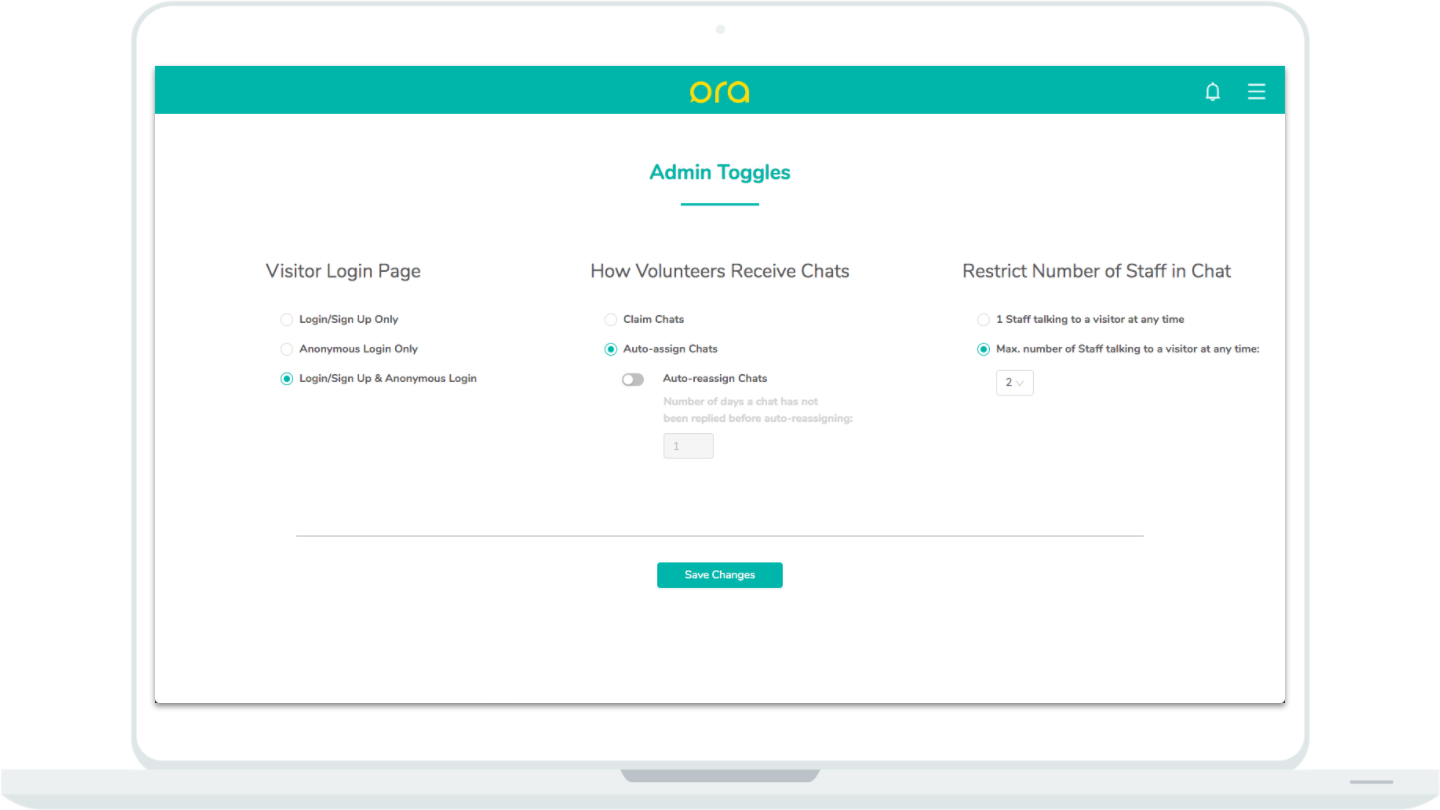
However, many organisations felt that there might be spam from allowing anonymous chats and could not afford for that considering their limited resources available.