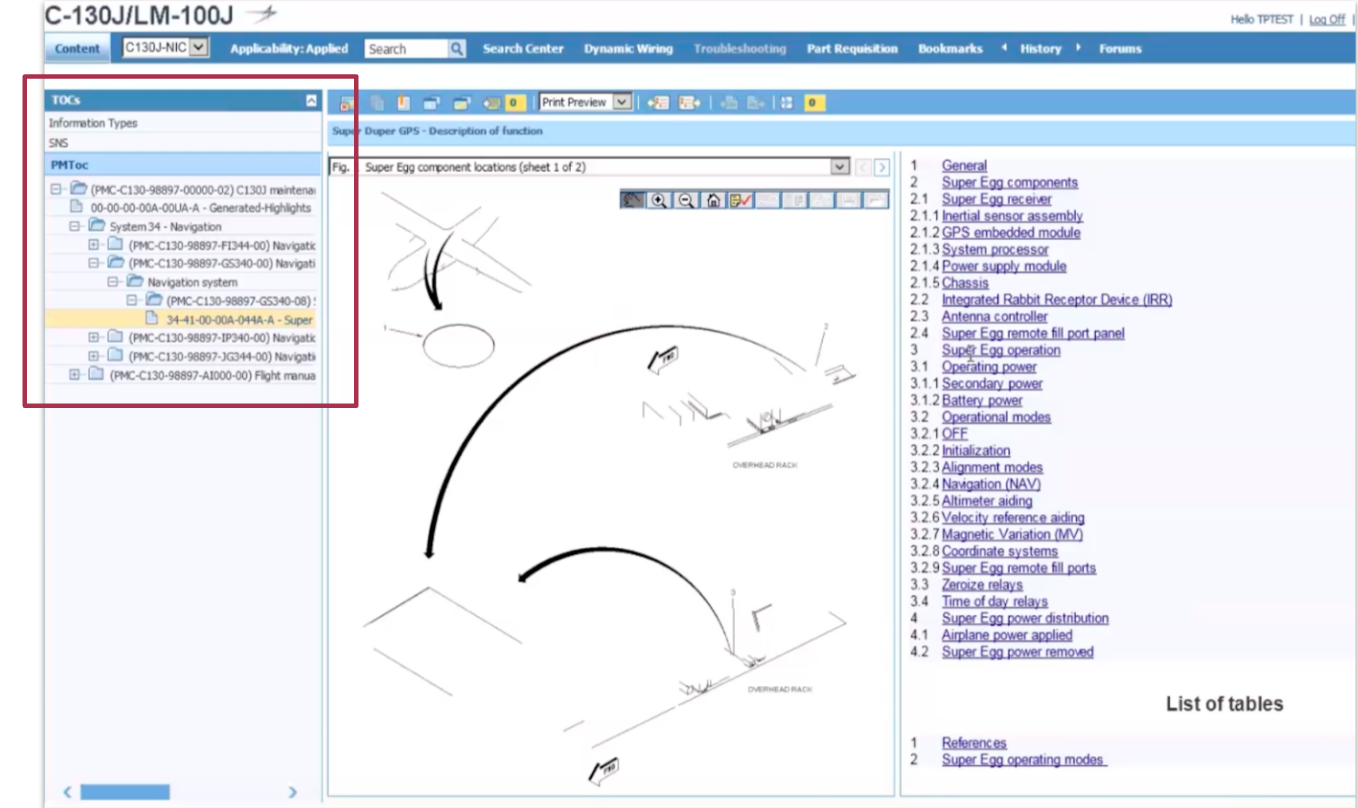
Issue 1: There are just so many manuals to cross reference
This often causes:
confusion (65% of aircraft engineers fine manuals hard to use)
excessive time spent (50% of total task time is used searching for information)
CHAPTER ONE
CHAPTER TWO

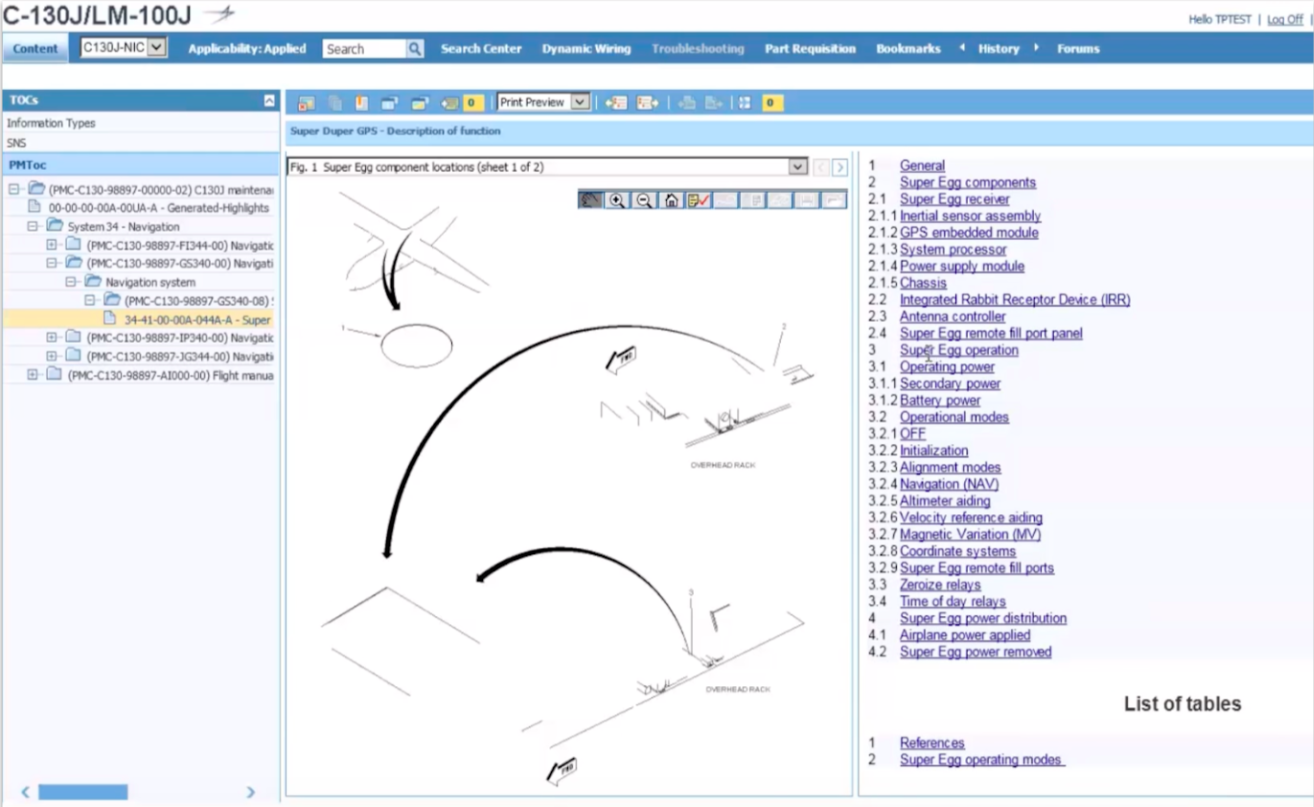
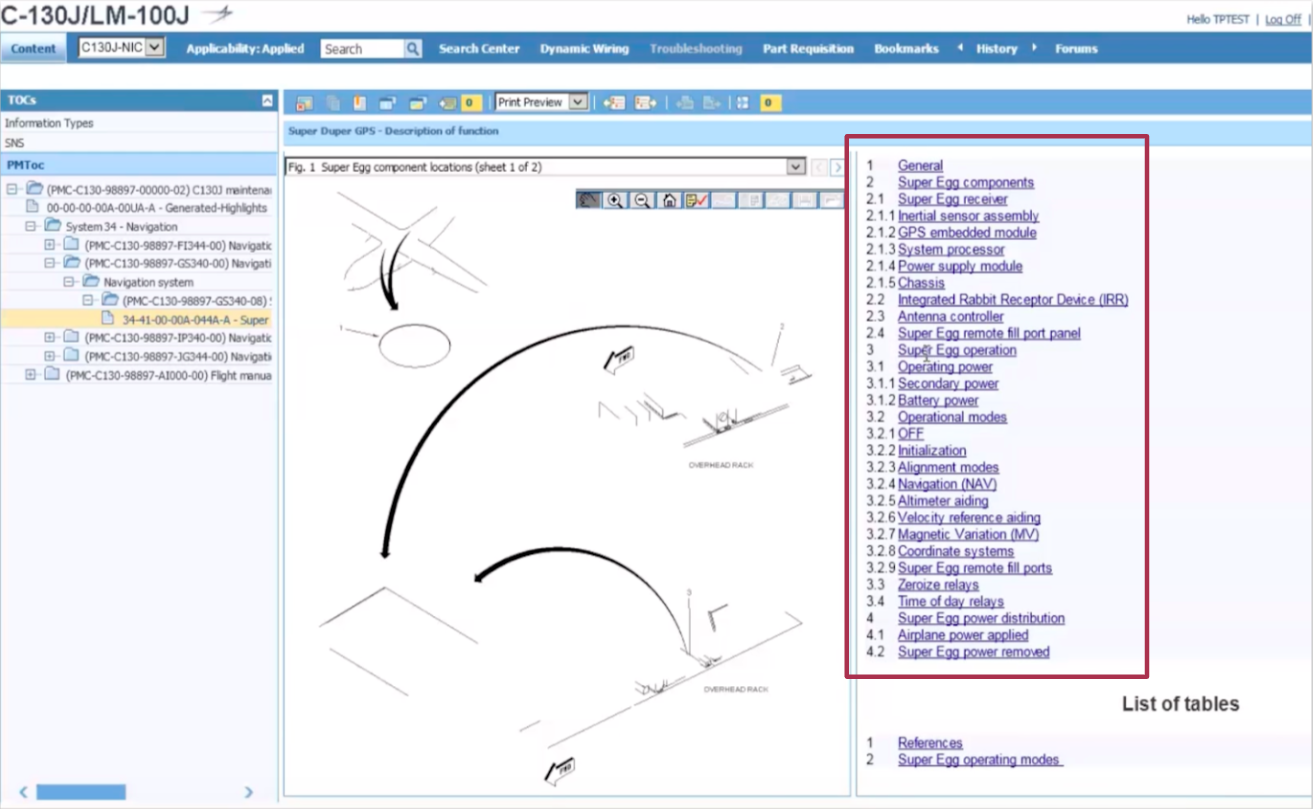
For a typical aircraft maintenance task like the anti-skid transducer connector, 73 manuals are needed.
According to the Federal Aviation Administration (FAA), 64% of maintenance accidents are related to challenges with the manuals.



Secondary Research
Initially, we had no access to C-suite engineers from SIA, nor on-the-ground maintenance crew. Hence, our team did an extensive requirements gathering through in-depth secondary research to further understand the industry and the problems aircraft maintenance engineers faced. This was especially important for us to understand the context as we were completely new to this field.
(Check out the video we made breaking down the problem on the left)
According to the Federal Aviation Administration (FAA), 65% of technicians find the manuals hard to use
According to the Federal Aviation Administration (FAA), 50% of total maintenance task time is used to search for information in the manuals.
This often causes:
CHAPTER THREE








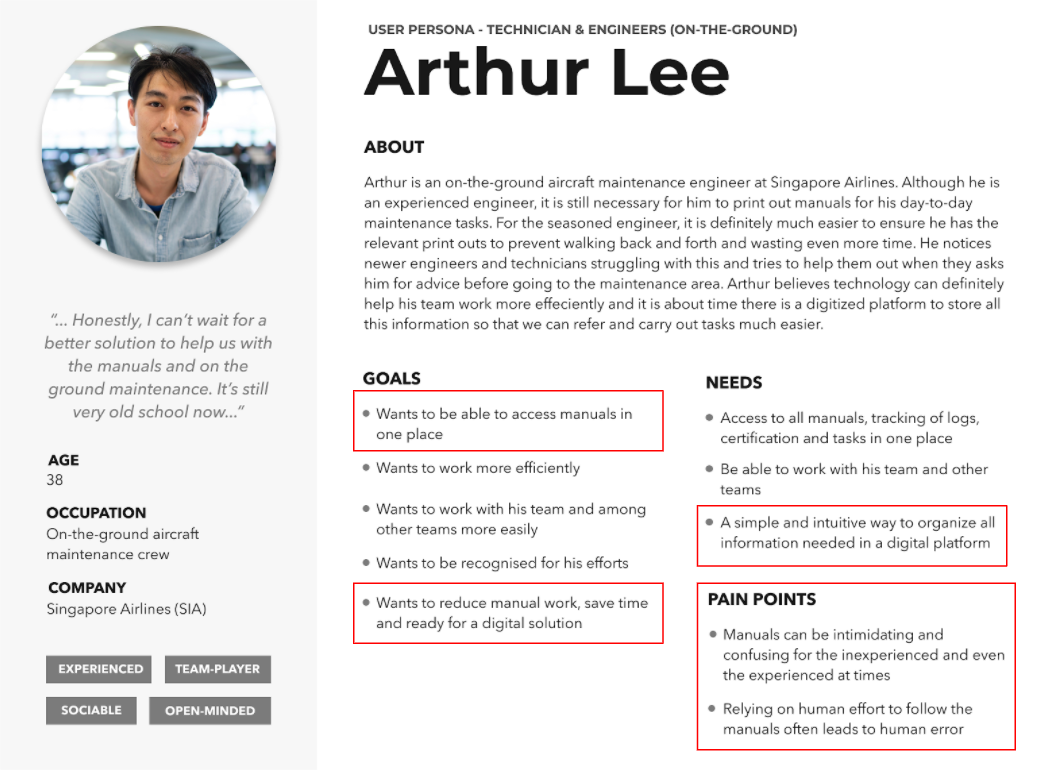
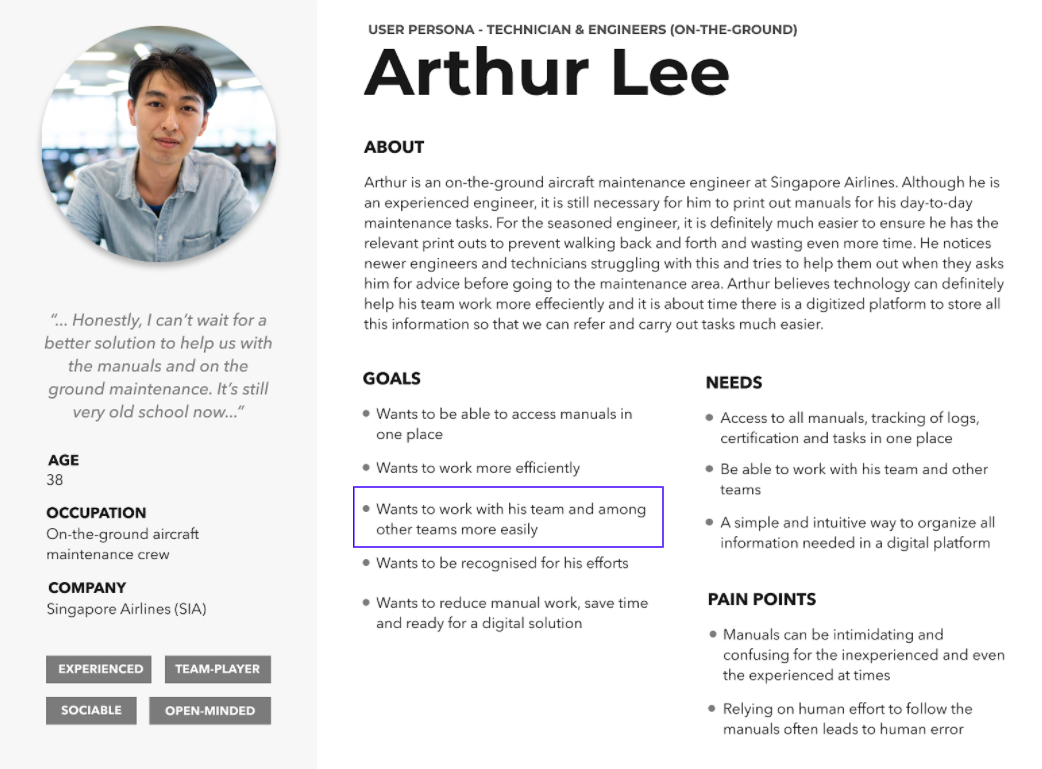
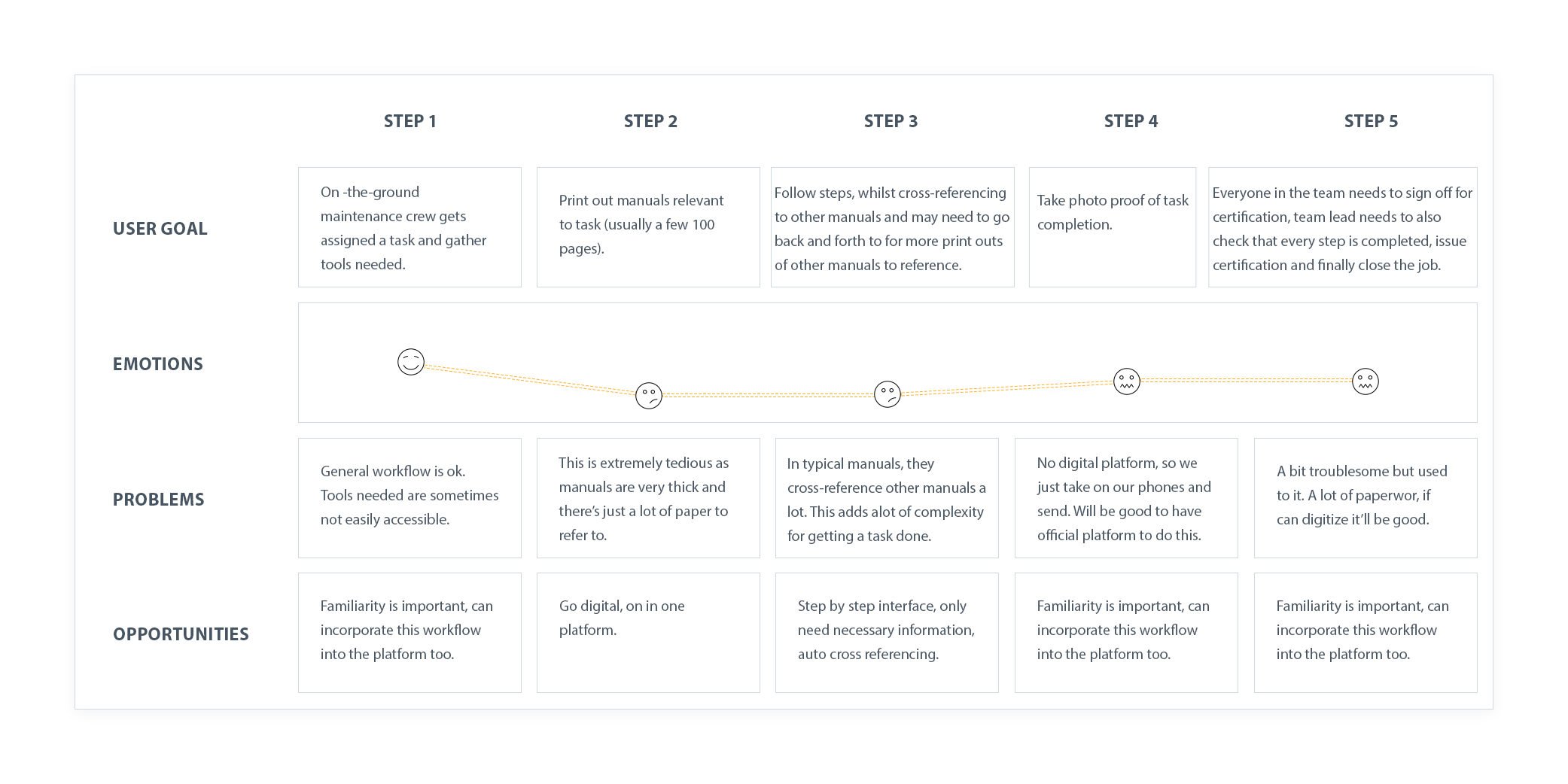
Persona, User Journey Map
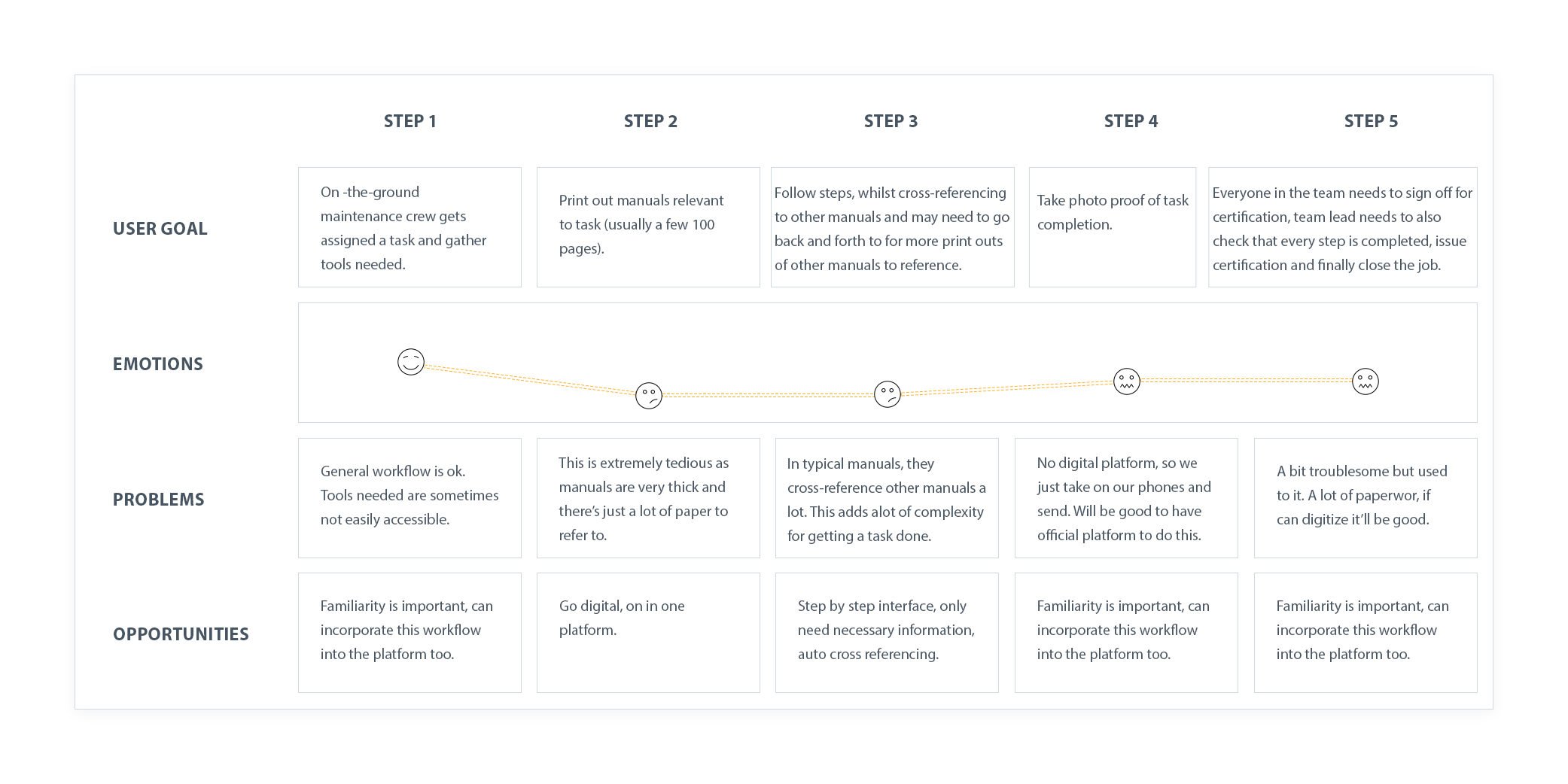
Using the secondary research data, we developed a persona and user journey map to keep our subsequent designs focused. By synthesizing the data, we were able to deepen our empathy for the engineers and the problem’s context.
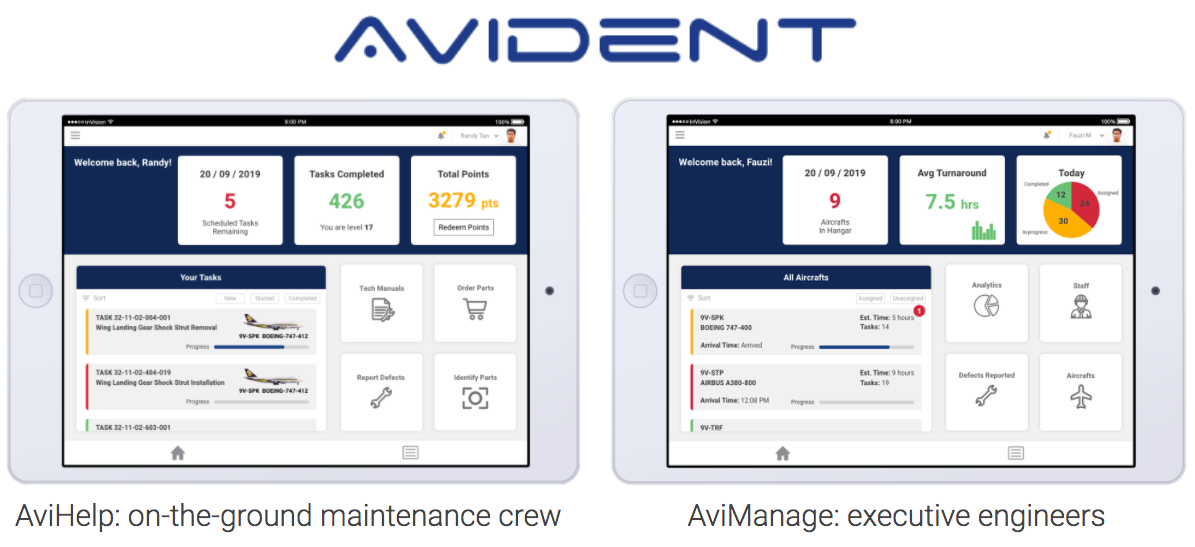
Before I get into the nitty gritty parts, I would like to first point out that our solution Avident has 2 parts:
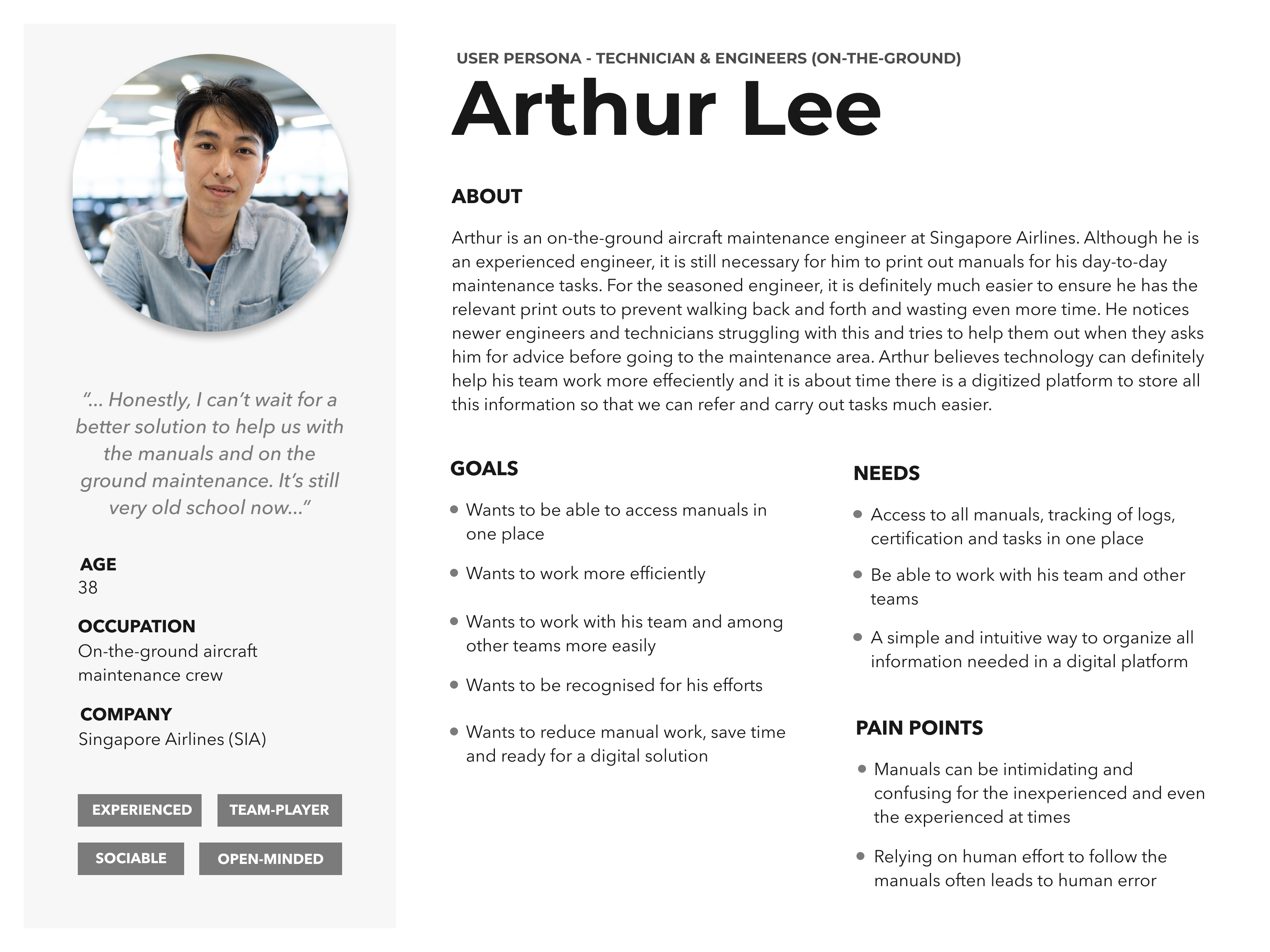
At this current stage of our process, we developed a persona and user journey for on-the-ground maintenance crew (as you can see on the left).
Later on, we were able to talk to C-suite engineers from SIA, which gave us an even more comprehensive understanding of the problem and a new persona, executive engineers.
As you can see in the persona on the left, what is highlighted expands on the effects of the number of manuals needed to be cross-referenced to carry out maintenance tasks and thus the needs, goals and pain points of Arthur.
Another thing to note is that Arthur also wants to be able to work well with his team and other teams. This will definitely aid in smoothening out the process of carrying out aircraft maintenance.
CHAPTER FOUR
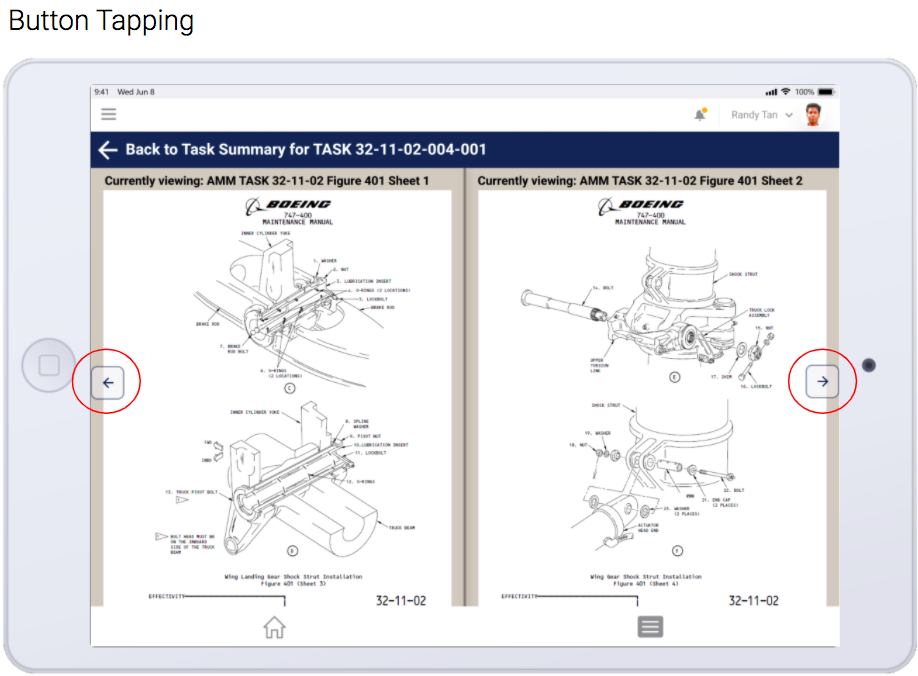
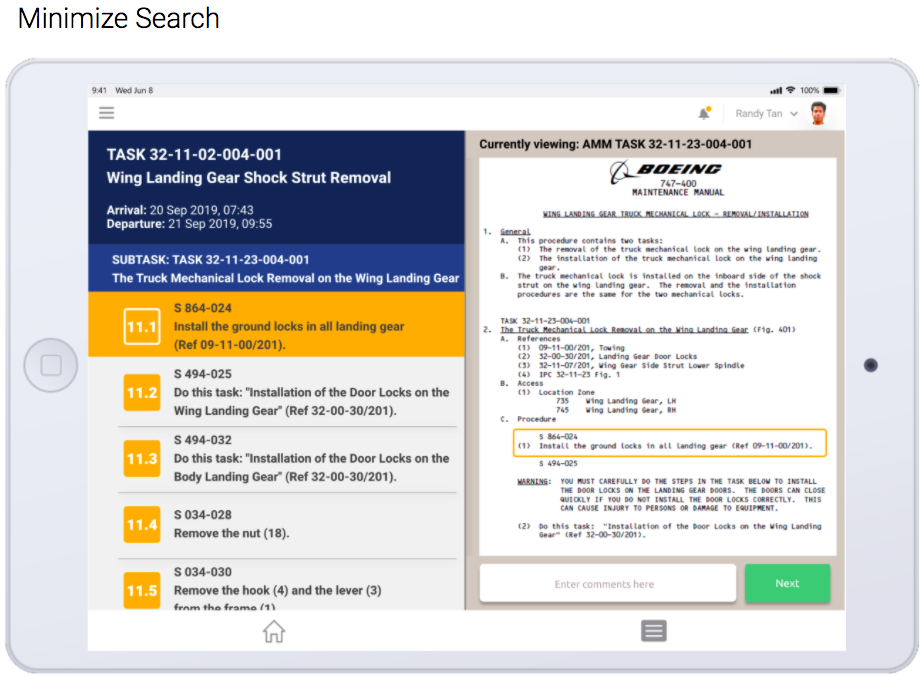
To start off, I proposed an initial low-fi prototype to our client. Here are some key features:
Recap
Recap
Recap









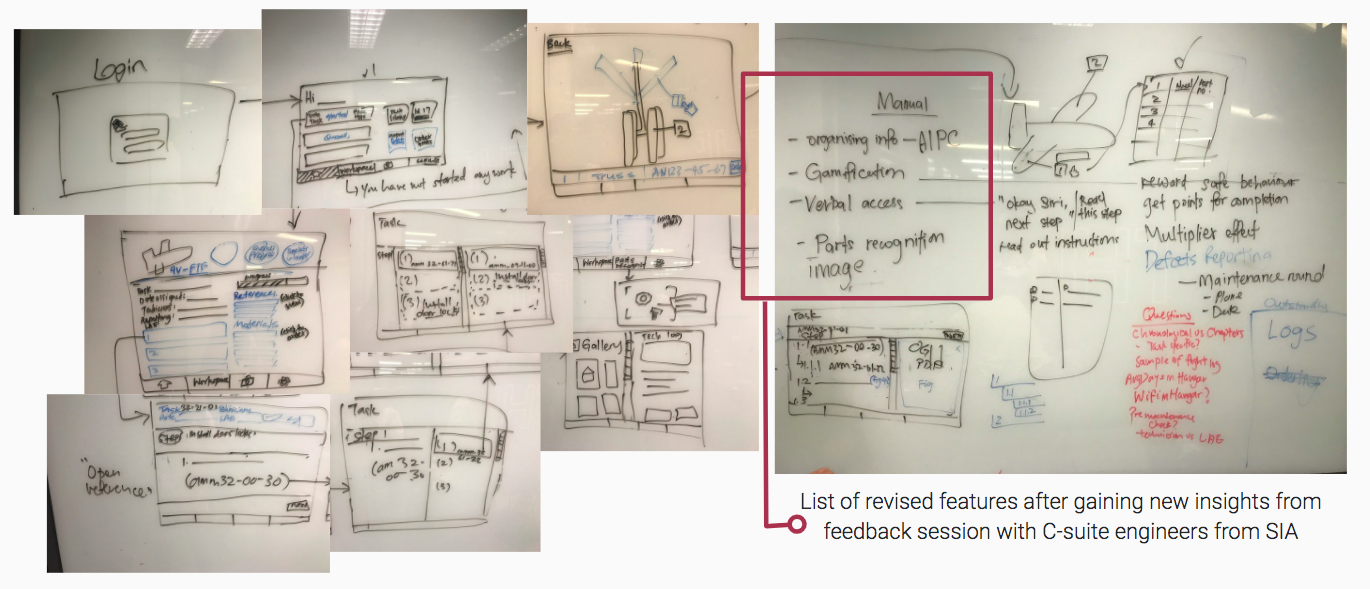
After presenting the low-fidelity prototype to C-suite engineers from SIA, we took their feedback and insights and went back to the whiteboard to draw up wireframes.
As you can see highlighted in the wireframes on the left, we drew up a list of revised features and changes that were incorporated in our high-fidelity prototype and eventually in our working coded demo.
A major change was the addition of AviManage for executive engineers into our platform, with Avident now including AviHelp and AviManage.
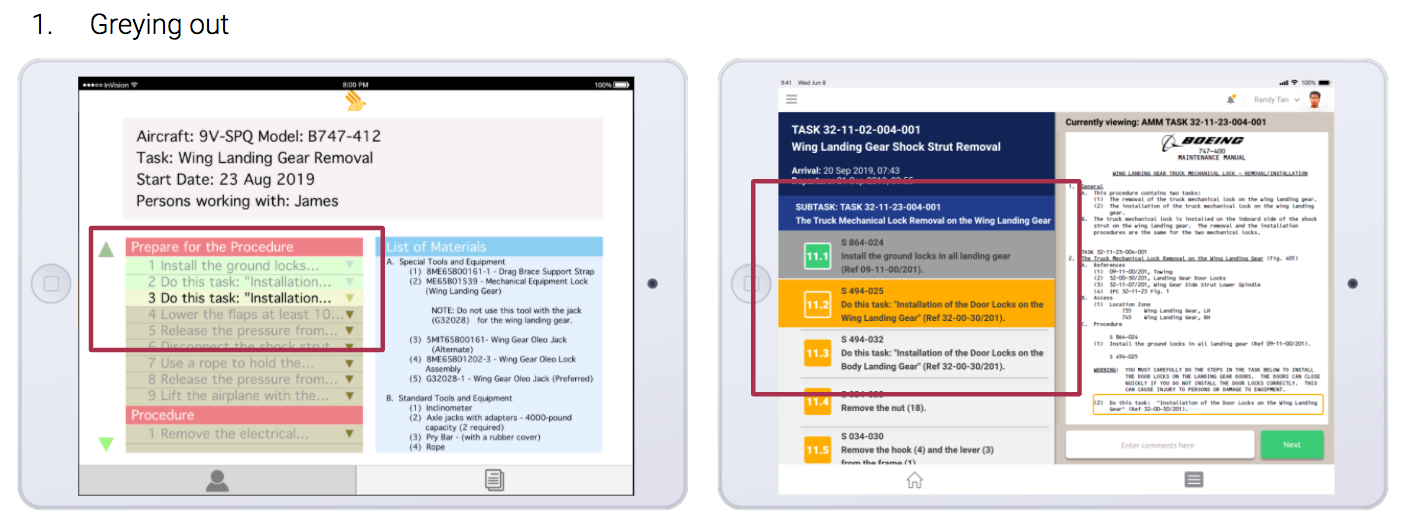
Taking into account greasy hands of on-the-ground maintenance crew
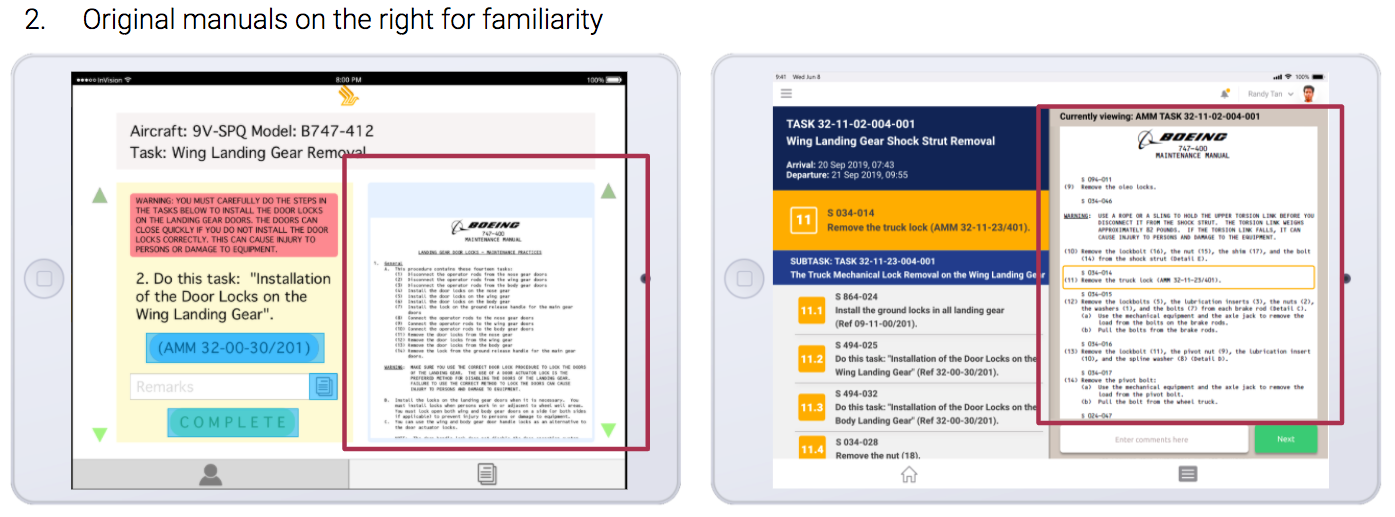
Design features kept from our low-fidelity prototype as they received good feedback
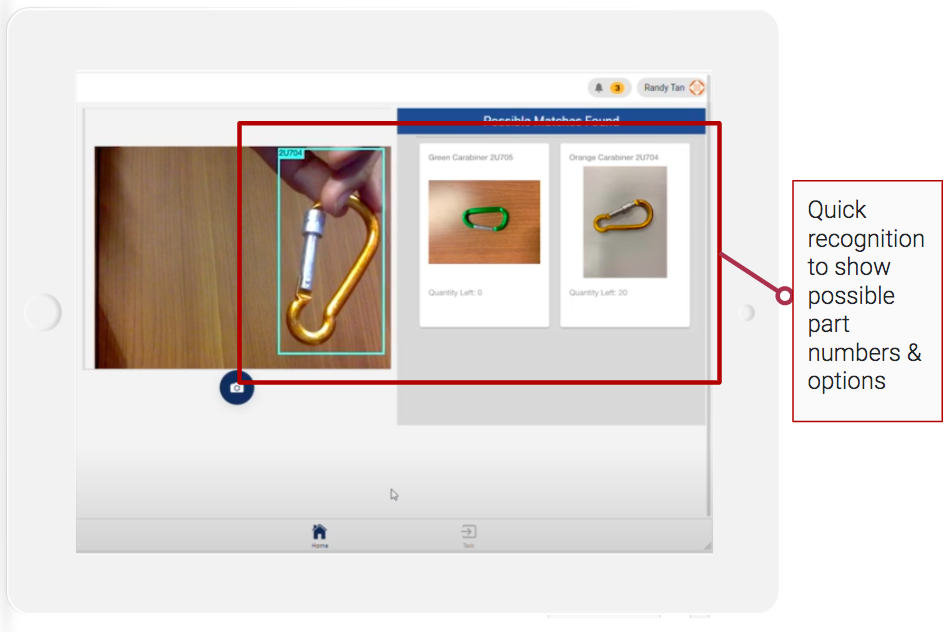
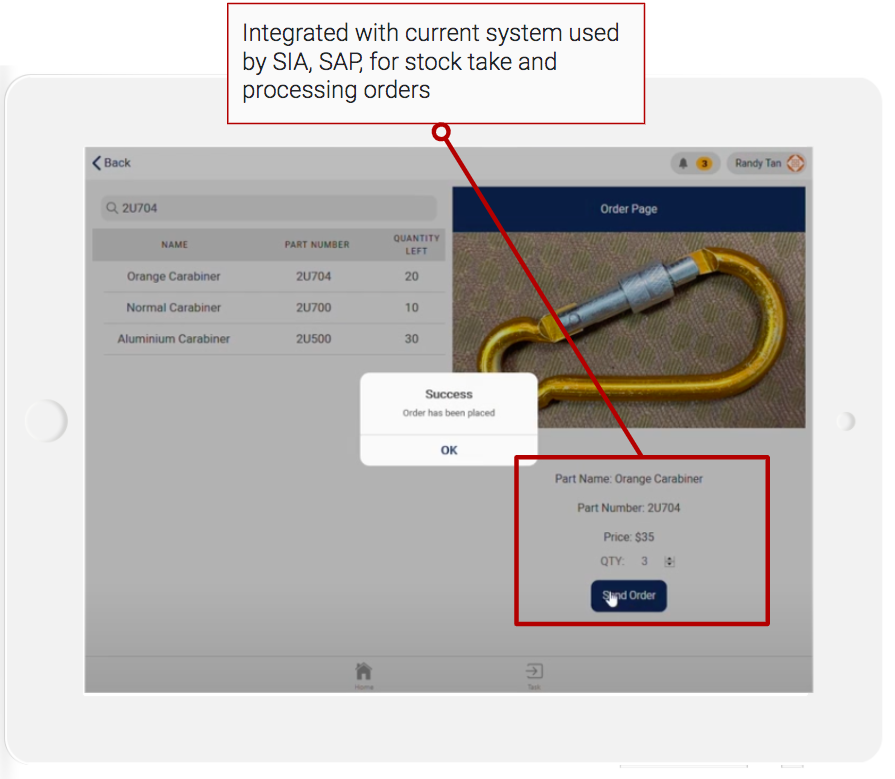
We added a new feature: parts image recognition after discovering more struggles in this additional workflow of part identification.
Current workflow to identify a part
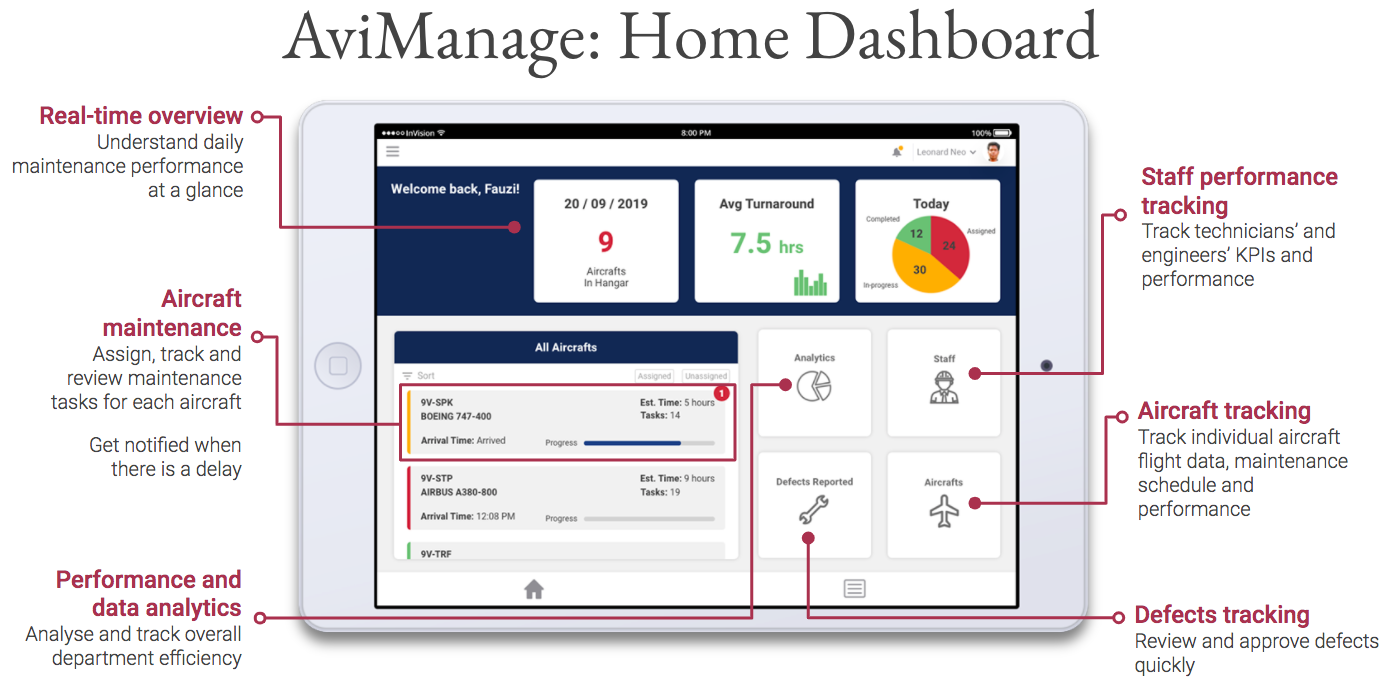
With greater knowledge on SIA’s workflow, we added a new interface, AviManage, for executive engineers who manage the on-the-ground maintenance teams.
Executive engineers are in charge of scheduling maintenance tasks. They select the aircraft, select tasks, plan the timeline and assigns tasks to on-the-ground maintenance teams. At the end of each task, they should receive a notification from the respective team, review work done and issue certification.
As our client is SIA, we adapted their brand colors into our high-fidelity prototype.
Client Brand Colors

CHAPTER FIVE






We could not conduct contextual inquiry as had no direct access to neither on-the-ground maintenance crew nor executive engineers. Hence, we drew user needs and feedback on features and designs from C-suite engineers from Singapore Airlines Engineering Company (SIAEC). The timeline of 1 month to design and develop a working demo solution was also tight. With more time and direct access to stakeholders, I believe we could have more elegantly designed Avident.
Understanding something so technical like aircraft maintenance is not impossible. As product designers, it is really our job to try to understand the contexts of our stakeholders to the best of our abilities no matter how unfamiliar the context is, so that we can design the best user experience possible. Although intimidating at the start, I'm glad we pushed through and with a lot of effort and determination, we were able to design a useful product for aircraft maintenance that received a good amount of praise from our client.
Ending off with my favorite moments!
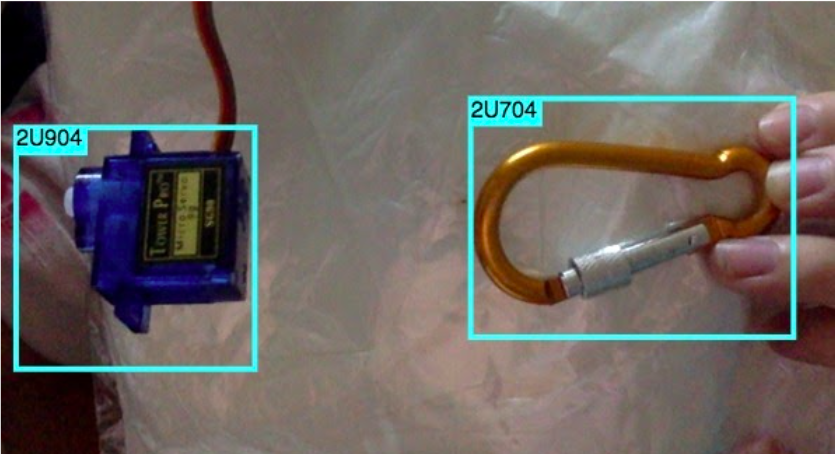
My favourite moment was when I managed to successfully develop a proof-of-concept for our computer vision parts recognition. As the other developers were busy with other components of our product, it was all hands on board, and I decided to jump in to figure out this feature although I may not have the most expertise in it. Nonetheless, when the image recognition was able to differentiate the parts using my training model, no words could describe the joy I felt. :)